The HTML background color of an element is specified using CSS through the background-color property. The background-color property allows you to set the background color of an HTML element to a specific color value.
You can specify the background color using various color representations, including named colors (e.g., “red”, “blue”), hexadecimal color codes (e.g., “#FF0000” for red), RGB values (e.g., “rgb(255, 0, 0)” for red), or HSL values (e.g., “hsl(0, 100%, 50%)” for red).
Table of Contents
HTML background color using CSS
To set the background of an HTML element, you can use CSS properties to define the background color, image, or other visual properties.
To set the background color of an element, you can use the CSS background-color property. This property accepts various color values such as color names, hexadecimal values, RGB values, or HSL values. For example:
<style>
.my-element {
background-color: lightblue;
}
</style>
<div class="my-element">
This element has a light blue background.
</div>
HTML Body background color using color names
One of the most common ways of changing the HTML background color of a web page is by using simple color names like red, green, blue, etc. The attribute used to change the color of the background is background-color. Following is an example of changing background color with inline styles.
<html>
<body style="background-color: red">
<p> This web page has a red background color! </p>
</body>
</html>The value given to the background-color attribute is red. Thus, the HTML background color is now red. Red can be replaced by any color name.

HTML Body background color using hex color codes
The world is full of colors. There are many colors one can use while designing web pages. Every color has a specific name like red, yellow, black, etc. But every color has so many shades. For example, red color is available in a variety of shades like dark red, light red, crimson, firebrick, etc. This is the same for many other colors. So how to use these colors in HTML? The answer to this is the RGB model. Red, green and blue colors can be mixed to obtain a broad array of colors. Each of these shades has a six-digit code. This code is known as a hex color code.
Hex color codes can also be used with HTML and CSS to change the HTML background color of a web page. They are also used with the background-color attribute. Instead of using the color name, the number sign (#) is used followed by the six-digit code of the shade. Following is an example of changing background color with the inline styles method of CSS.
<html>
<body style="backgound-color:#FF00FF">
<p> This is a demo web page </p>
</body>
</html>Pay attention to the above code. Everything is similar to the method used before, but there is a minor change. Instead of giving a color name as a value to the background-color attribute, #FF00FF is used. #FF00FF is the hex code for the magenta color.

Click here to pick any shade with its hex color code.
Changing the HTML background color of a div tag
What if you only want to change the HTML background color of some part of the web page? This is also possible. A div is used to define a division or section in a web page. The background color of such divisions or sections can also be changed by using CSS. There are multiple methods of doing this. But I will explain the easiest and quickest of them, that is, inline styles.
<html>
<body style="background-color:#FFFF00">
<div style="background-color:#FF0000">
<p>background color of this div tag is red while background color of this web page is yellow</p>
</div>
</body>
</html>In the above code, the background color of the web page is yellow while the div part has a red background. In the div tag, the inline style is used to set the background color as red. #FFF00 and #FF0000 are hex color codes of yellow and red respectively.

Changing the background color of a table
Tables play an important part in web design. Tables have many roles. The tables should also look attractive. There are many ways by which a table can look better and attractive.
One of these ways is giving a background color. Like body tag and div tag, table tag can also be given the inline styles with background-color attribute.
The following is an example of a table with three rows and three columns and a green color background (#00FF00).
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<table style="background-color: #00FF00">
<tr>
<th>Name</th>
<th>Country</th>
<th>Age</th>
</tr>
<tr>
<td>John</td>
<td>USA</td>
<td>21</td>
</tr>
<tr>
<td>Sam</td>
<td>Spain</td>
<td>22</td>
</tr>
</table>
</body>
</html>In the above code, the inline style is used in the table tag. This will change the background of the whole table. If you want to change the background color of a specific row, add the inline styles with the background-color attribute in the tr tag. Do the same with the td tag if you want to change the background color of a specific column.

Changing the background color of the text
There is always a lot of text on a web page. Generally, texts particularly don’t have any specific background color. But if there is a need for text having a particular background-color, inline styles can be used within span tag too. The following is an example of changing background colors of texts using inline styles.
<html>
<body>
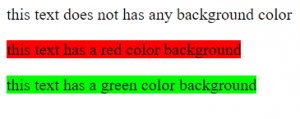
<p><span>this text does not has any background color </span></p>
<p><span style="background-color: #FF0000">this text has a red color background</span></p>
<p><span style="background-color: #00FF00">this text has a green color background</span>
</p>
</body>
</html>In the above code, the first paragraph does not have any background color. The second one has a red(#FF0000) color background and third paragraph has a green(#00FF00) color background.

In which HTML tags can we set the background color?
You can set the background color in HTML using the style attribute within various HTML tags. Here are some commonly used tags where you can set the background color:
<body> tag: The <body> tag represents the main content of an HTML document. By setting the background color on the <body> tag, you can define the background color for the entire webpage.
<body style="background-color: lightblue;">
<!-- Content of the webpage goes here -->
</body><div> tag: The <div> tag is a generic container that allows you to group and style other HTML elements. By setting the background color on a <div> element, you can define the background color for a specific section or container within your webpage.
<div style="background-color: lightblue;">
<!-- Content within the div -->
</div><p> tag, <h1> to <h6> tags, etc.: You can also set the background color on other HTML tags like <p>, <h1> to <h6>, <span>, and more. This allows you to apply background colors to specific text or heading elements.
<p style="background-color: lightblue;">This is a paragraph with a light blue background.</p>
<h1 style="background-color: lightblue;">This is a heading with a light blue background.</h1>Remember to use the style attribute to define the CSS properties inline within the opening tag of the respective HTML element. You can specify the desired background color using color names, hexadecimal values, RGB values, or HSL values, depending on your preference and needs.
<td> tag, <tr>, <th> tags, etc.: you can set the background color of table cells (td), table rows (tr), and table headers (th) using CSS. Here’s an example of how you can achieve that:
<style>
td {
background-color: yellow;
}
tr {
background-color: lightblue;
}
th {
background-color: pink;
}
</style>
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</tr>
<tr>
<td>Cell 3</td>
<td>Cell 4</td>
</tr>
</table> <li>, <ul> and <ol> tags: you can set the background color of <li> (list item) ,<ul> (unordered list) or <ol> (ordered list) elements in HTML using CSS. Here’s an example:
<style>
ul {
background-color: yellow;
}
li {
background-color: lightblue;
}
</style>
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
In the example above, the <ul> element will have a yellow background color, and the <li> elements within it will have a light blue background color.
You can customize the background color values according to your preferences by specifying different color values using CSS.
Difference between background color and the HTML color tag
In HTML, there is no specific “background color tag” or “color tag” as standalone tags. However, there are HTML elements and attributes that can be used to specify colors for different purposes.
Text Color: The <font> element and its color attribute (deprecated in HTML5) were used in older versions of HTML to specify the color of the text within the element. For example:
<font color="red">This text is red.</font>In modern HTML and CSS, the preferred method is to use CSS to style the text color using the color property. For example:
<p style="color: red;">This text is red.</p>Background Color: To set the background color of an element, you can use the background-color property in CSS. This property allows you to specify the background color for an HTML element. For example:
<div style=”background-color: yellow;”>This div has a yellow background color.</div>
It’s important to note that CSS is the recommended and more flexible way to style and control the appearance of HTML elements, including colors. In modern HTML, it is preferred to use CSS for styling purposes rather than relying on deprecated or less flexible HTML attributes.
FAQ
Since when were colors inserted in HTML?
Colors have been a part of HTML from its early versions. The HTML specification has always included support for specifying colors using various methods.
The HTML 3.0 specification, published in 1995, introduced the use of color in HTML through the addition of the <font> element and the color attribute. The color attribute allowed developers to specify the text color within an element using named colors or hexadecimal color codes.
With the introduction of CSS (Cascading Style Sheets), the ability to style elements, including setting colors, became more flexible and powerful. CSS allows you to specify colors using a wider range of methods, including named colors, hexadecimal color codes, RGB values, HSL values, and more.
So, while HTML itself has supported colors since its early versions, the use and styling of colors have evolved and improved with the introduction of CSS.
Conclusion
Everything looks better with colors. Colors play a big part in web designing. In the early history of the web, screens didn’t have colors. And so the first HTTP/HTML implementations didn’t have such support. They are frequently used in HTML and CSS to create attractive web pages.
Colors can be applied to a whole web page or some part of the web page using a div tag. Tables can also be given HTML background colors. Even the specific rows and columns can also have background colors. Background color can also be applied to texts using the span tag.
Colors are used in more than 95% of web pages
HTML and CSS provide a lot of options to change the background color of almost everything. One should only know how to use these options effectively to make web sites look more attractive and better.
A normal web page has a white background. So does a table and texts. Black text on a white background is very common and dull. This was usual back in the days when web designing was in its early phases.
But as the technology advanced and the growth of CSS provided way more options to create better-looking web pages. Nowadays, the majority of websites have colorful web pages. The development of such web pages is done by combining HTML with CSS.
CSS has many options to change the background of anything in HTML. The HTML background color of the entire page, tables, even of text can also be changed by using CSS. In this other article, we provide a complete HTML font color guide for you to choose from. Some of the ways are explained below.
