In this article, we will learn How to Use the HTML Link Tag, the A tag, and the Button tag, on your website with HTML5 to link to other pages. This article is based on the video recorded by Gustavo, from Copahost. We recommend that you watch it.
So, the topics of this article are:
- What is the HTML Link Tag?
- Internal Link
- External Link
- The target attribute of HTML Link Tag
- Using an Image as a Link
- HTML Button Tag as a link
- Adding javascript to set a link in the HTML button tag
- Conclusion
What is the HTML Link Tag?
First of all, when you want to link to another page inside your website or even an external page, you can use the A tag. The A tag is a very simple tag. Let’s check
how we can do it.
So this is the basic A tag: <a href=””></a>.
<a href=""></a>
So, how you can see, you’ll have to use the HREF attribute in the HTML link tag. In the HREF attribute, you must place the link of the page you are willing to link to. The HREF attribute is simply the target of the HTML Link tag. With this, you can link to an internal page inside your website or even to an external site.
So in this first sample of Gustavo’s Video, we have the page called page.htm.

This is the page we must currently editing. In that, we will place a text inside the link.
So let’s do some sample text like the sample below.
<a href="">Link text here</a>
Now, inside the HREF attribute, we have to place the target page we’re going to link to.
Internal Link
For instance, if you are linking to a different page inside your website, you should place there the page name.
In his first sample, Gustavo is going to link to tables.htm. To do that, he places the name of the page in the HREF attribute. Like the code below:
<a href="tables.htm">Link text here</a>
After that, you should save your page to see the updates. So, let’s see how it looks like.

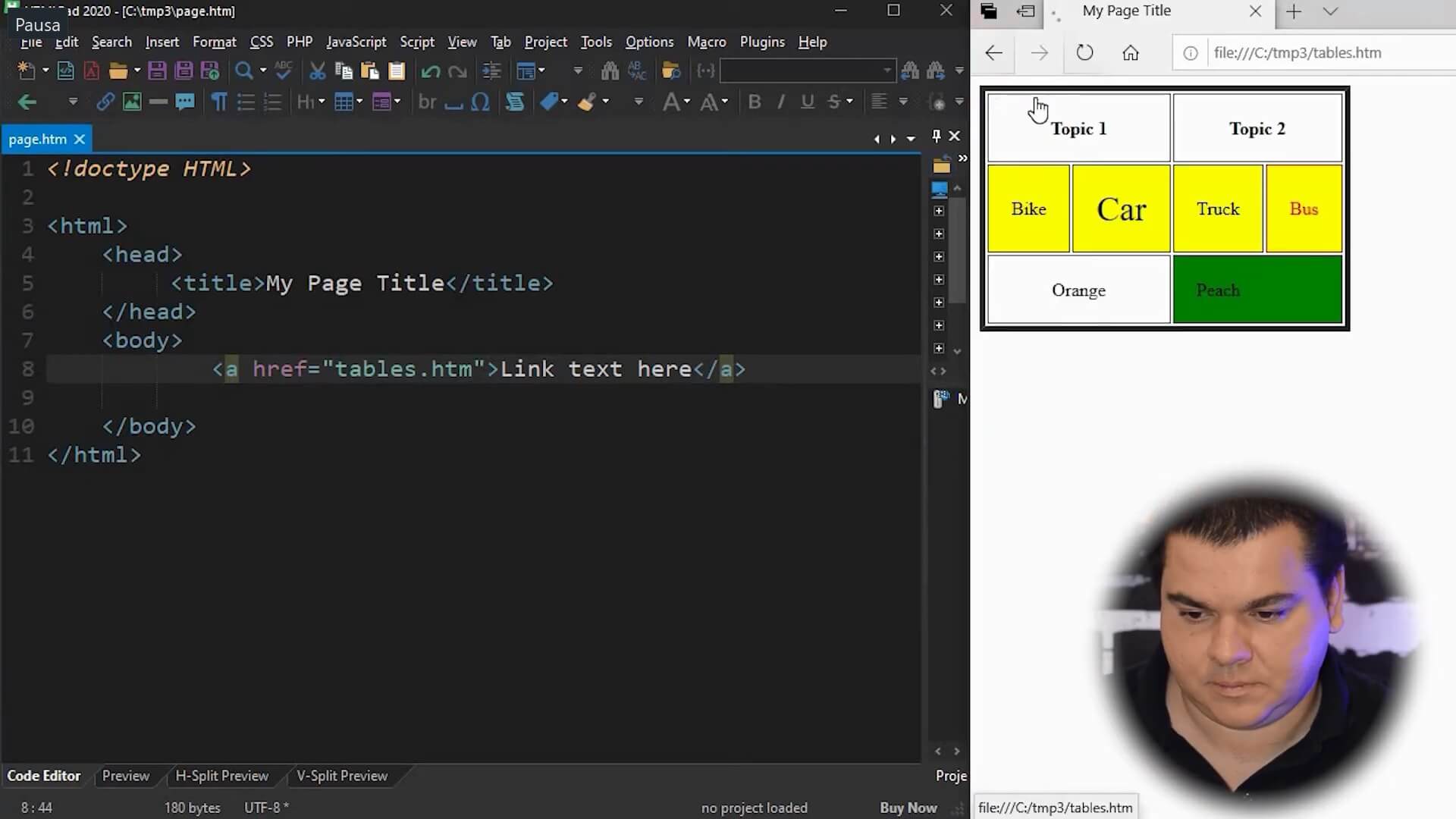
So, now you can see a link text on the page, which is the content of the tag A. And if you click in this link you will be going to redirect to tables.htm, which should be an internal file inside your website.

With this, you have just linked to tables.htm.
External Link
In order to link to an external website, you should simply place the URL of the website in the HREF attribute.
For example, if you want to link to Copahost.com, so you have to place the full URL in the HREF attribute of the HTML Link Tag. Like the sample below:
<a href="https://www.copahost.com">Link text here</a>
Now, when you open your page and click on the link, you will be redirected to an external website. In this sample, to the CopaHost website.
The target attribute of HTML Link Tag
Inside the A tag, we can use the target attribute. By the target attribute, you can set where to open this new link at.
For instance, we can place a target to open in a new tab in the web browser.
To do that, you should use the target attribute with _blank value. This should be like target=_blank. That means to open in a new tab.
So, let’s see the sample below:
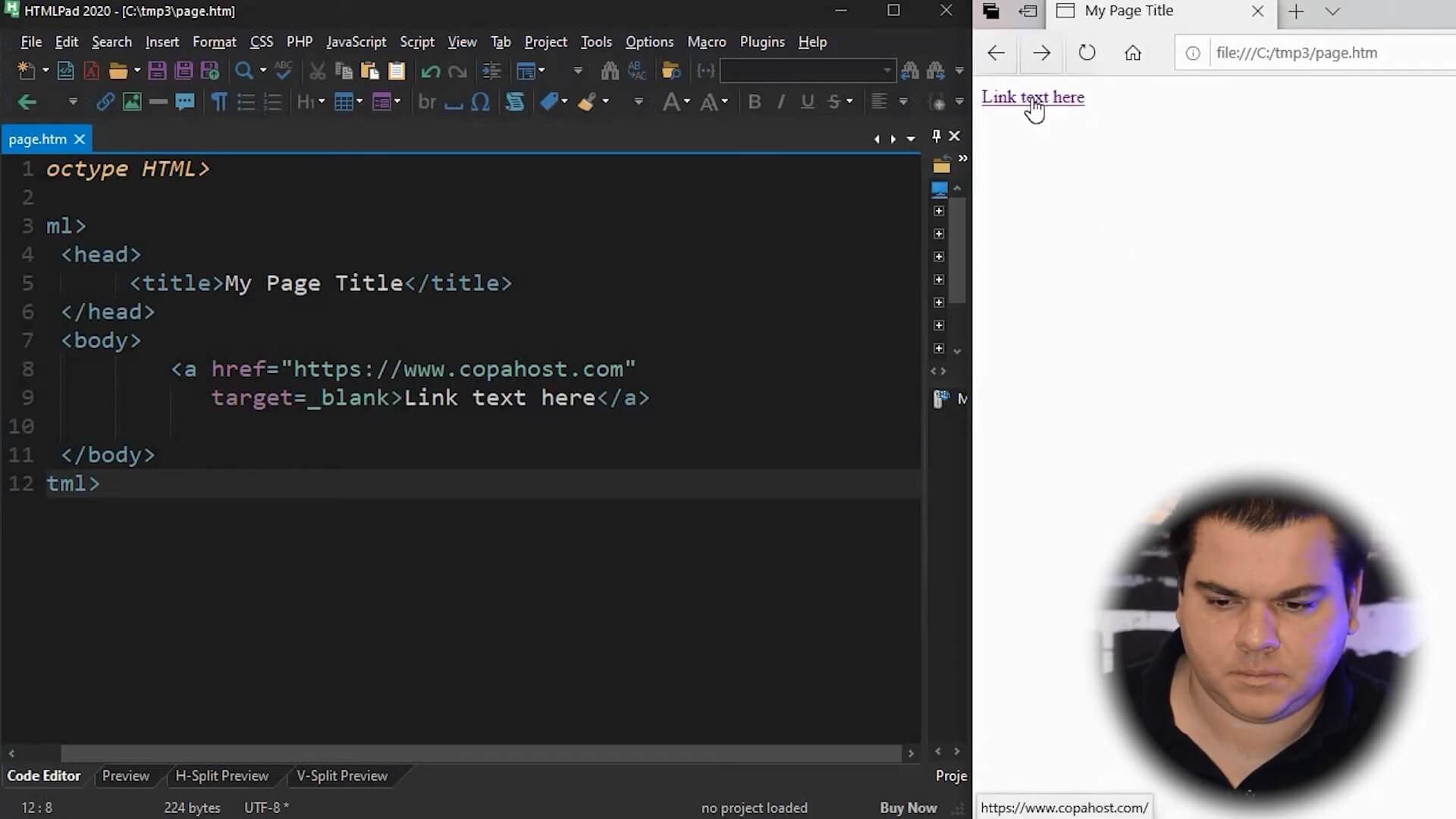
<a href="https://www.copahost.com" target=_blank>Link text here</a>
In Gustavo’s video, when he saves his page with the code above, reload it and click on the link, you can see that link will be opened in another tab.

So, you will have a tab with your current page there, and, the link will open in a new tab in the browser.

Using an Image as a Link
So inside the HTML Link tag, we can use both, text or an image. We also can use other HTML elements.
Until now, we just used a text format to example. The text was “link text here”. So, now you will learn how to change this by an image. So instead of having the text of the link, you’ll have the image linking to the page desired.
First fo all, you should erase the text inside the HTML Link Tag. Nextly, you should add the image tag inside the A tag. Like the code below:
<a href="https://www.copahost.com" target=_blank>
<img src="image.png" alt="" />
</a>After that, you should save your page file and reload it. So instead of having a text you will have an image with the link.

So as we click in this image we will go to be redirected to the desired page.
HTML Button Tag as a link
We can also use a button as a link, not only a text or an image.
So, now you should use the Button tag <button></button> to create a button. Let’s place a text called “button title” inside the button. The code should be like the sample code below:
<button>Button title</button>
So, when you save the page with this code, you will have a simple button tag with de title of button “Button Title”. Like the image below:

But, at now, by clicking the button nothing will happen. That is because we need to use the onClick attribute to set a function to redirect the user to another page.
Adding javascript to set a link in the HTML button tag
So, at now, we have added the onClick attribute. Now you have to place “document.location” inside it, which is a small JavaScript command. Like the code below:
<button onClick="document.location=''">
Button title
</button>Now, inside this document.location you have to place or the webpage or the URL you wish to redirect to. For instance, let’s redirect to an internal page called tables.htm. Like the sample code below:
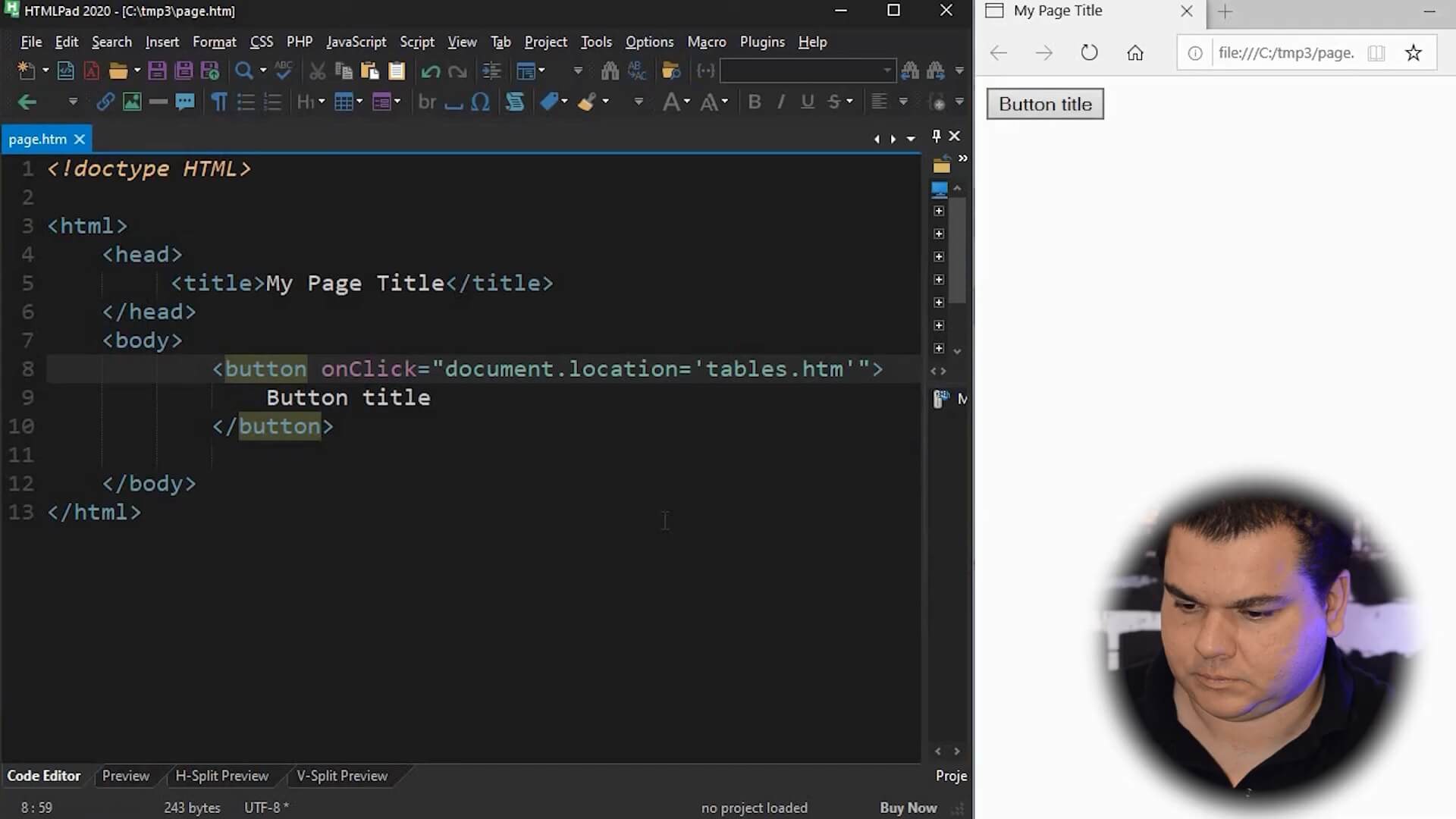
<button onClick="document.location='tables.htm'">
Button title
</button>After save, the button still the same, but, when you click in this, his command document.location simply redirects us to this page tables.htm.

You can also place an External URL inside there. Like the sample code below:
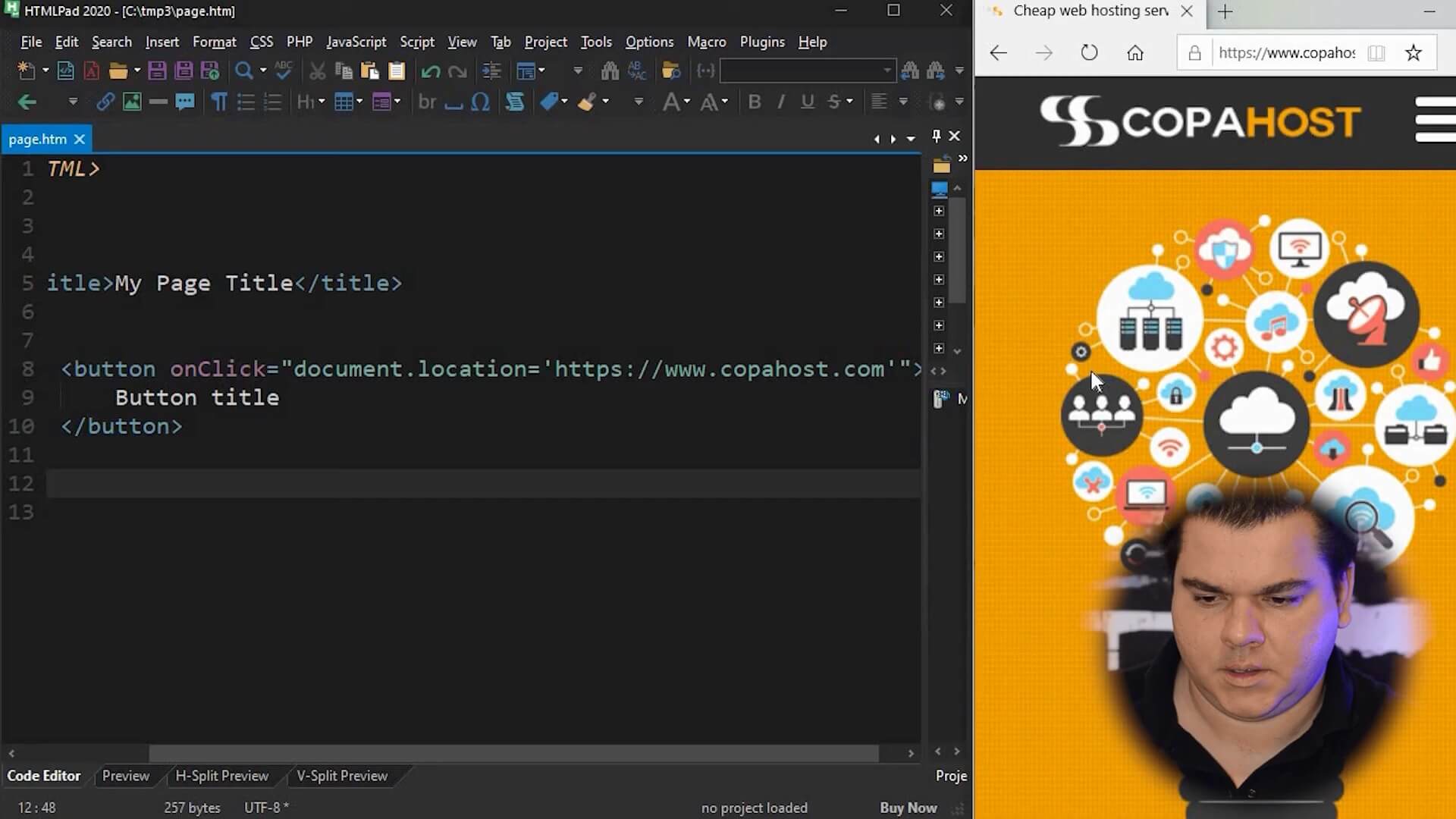
<button onClick="document.location='https://www.copahost.com/'">
Button title
</button>Right now, we have inside the document.location instead of a web page, we have a whole URL.
So, when you save the page and click on the button, it just redirected you to the desired page.

Conclusion
Finally, now you know How to use HTML Link Tag, and how the HTML links work both with the A tag and with the Button tag.