Topics in this article
- A basic HTML table example
- TH tag – HTML Table header
- TR tag – Table row
- TD tag – Table cell
- Cellspacing
- Table padding
- HTML Table Styles
- Border colors
- Cell width
- Conclusion
A basic HTML Table template example
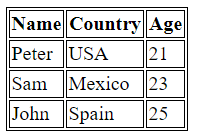
Tables are a very important part of web designing. They are mostly used to display data. An HTML table is nothing but rows and columns. There can be any number of rows and columns in the table. Following is an example of a basic table with four rows, three columns and a border of one pixel. You can use this HTML Table template as a sample:
<table border=1>
<tr>
<th>Name</th>
<th>Country</th>
<th>Age</th>
</tr>
<tr>
<td>Peter</td>
<td>USA</td>
<td> 21</td>
</tr>
<tr>
<td>Sam</td>
<td>Mexico</td>
<td> 23</td>
</tr>
<tr>
<td>John</td>
<td>Spain</td>
<td> 25</td>
</tr>
</table>The code above shows how the TABLE tag creates an HTML table. In a table, there are multiple TR, TH, and TD tags. A TR tag creates a row. Every row has columns. TD tag creates a cell. The TH tag designates a cell that is a header for a group of cells within a table.
The TH tag – HTML Table header
Everything looks more clear with a header. A table is much more easy to understand when headers are provided on the top row. HTML has TH tag for such headers. Generally, the number of TH tags depends upon the number of columns inside each row. Well, there is no such rule. You can use as many TH tags you need.
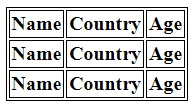
For example, an HTML table code with only TH tags.
<table border=1>
<tr>
<th> Name </th>
<th> Country </th>
<th> Age </th>
</tr>
<tr>
<th> Name </th>
<th> Country </th>
<th> Age </th>
</tr>
<tr>
<th> Name </th>
<th> Country </th>
<th> Age </th>
</tr>
</table>All the three rows contain the th tag. Note that, text written between the th tag always bold. As the th tag is used for table headers, it is always used in the top row of the table only.
The TR tag – Table row
There are two most important parts of a table and TR tag is one of them. A table is a table when there are rows. A TR tag creates rows in a table. The TR must stay inside the TABLE tag. There can be any number of rows inside a table tag. TR tag is the one that contains TH and TD tags.
<table border=1>
<tr>
<th> Name </th>
<th> Country </th>
<th> Age </th>
</tr>
<tr>
<td> Peter </td>
<td> USA </td>
<td> 21 </td>
</tr>
<tr>
<td> Sam </td>
<td> Mexico </td>
<td> 23 </td>
</tr>
</table>In the above code, there are three tr tags, that means, there are three rows in the table. Each row can contain any number of td and th tags.
TD tag – table cell
Another most important part of a table is TD tag. The TD tag defines a standard cell in an HTML table. Both TD and TH tag define a standard cell. The TH tag is used for headers while TD tag is used for normal cells.
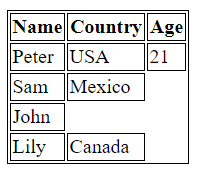
The TH tag is very similar to TD, but the difference is that the TH will be bolder and stronger. A single TR tag can contain any number of TD tags. Following is an example of a table with 5 rows:
<table border=1>
<tr>
<th> Name </th>
<th> Country </th>
<th> Age </th>
</tr>
<tr>
<td> Peter </td>
<td> USA </td>
<td> 21 </td>
</tr>
<tr>
<td> Sam </td>
<td> Mexico </td>
</tr>
<tr>
<td> John </td>
</tr>
<tr>
<td> Lily </td>
<td> Canada </td>
</tr>
</table>In the above code, there are five rows. The first row is for headings. The second row contains three cells while the third one has only two cells. The fourth row has one cell but the fifth row again has three cells. This explains that you can use any number of TD tags (or cells) inside each TR tag.
Cellspacing
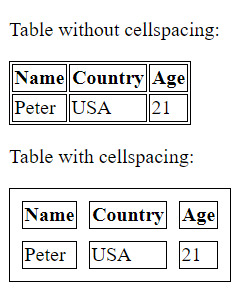
Cells in a table are squeezed to each other. There is very little space between the cells. The cellspacing attribute of the table tag controls the space between the cells. By default, most of the browsers have a cell spacing of two pixels. But this cell spacing can be changed by using cellspacing attribute. The value of the cellspacing attribute should be in pixels. Observe the difference between the following two tables.
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<p>Table without cellspacing:</p>
<table border=1>
<tr>
<th>Name</th>
<th>Country</th>
<th> Age </th>
</tr>
<tr>
<td>Peter</td>
<td>USA</td>
<td>21</td>
</tr>
</table>
<p>Table with cellspacing:</p>
<table border=1 cellspacing="10">
<tr>
<th>Name</th>
<th>Country</th>
<th> Age </th>
</tr>
<tr>
<td>Peter</td>
<td>USA</td>
<td>21</td>
</tr>
</table>
</body>
</html>
The first table does not have any cell spacing. So all the cells are squezed towards each other. In the second table, the cell spacing of ten pixels is given. That is why cells are not that close to each other.
HTML Table Padding
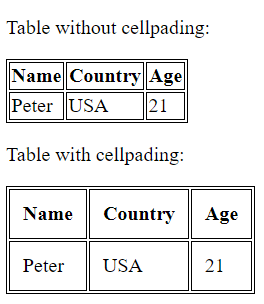
Unlike cell spacing, an HTML table cell padding defines the space between the cell wall and cell content. By default, there is very little space between walls and cell content. Cellpading attribute is used to increase this space. Similar to the cellspacing attribute, cellpading attribute is also used in the table tag. Its value is also given in pixels. Observe the following tables.
<p>Table without cellpading:</p>
<table border=1>
<tr>
<th>Name</th>
<th>Country</th>
<th> Age </th>
</tr>
<tr>
<td>Peter</td>
<td>USA</td>
<td>21</td>
</tr>
</table>
<p>Table with cellpading:</p>
<table border=1 cellpadding="10">
<tr>
<th>Name</th>
<th>Country</th>
<th> Age </th>
</tr>
<tr>
<td>Peter</td>
<td>USA</td>
<td>21</td>
</tr>
</table>
The first table does not have any cell padding. So all the cells are very close to the walls. In the second table, the HTML Table cell padding of ten pixels is given. That is why there is some space between cell walls and cell content.

Note that, cellspacing and cellpading attributes are not supported in HTML5.
HTML Table Style
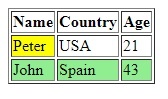
Using HTML tables, it’s possible to have different HTML background colours in each cell (TD) or row (TR). You can check an HTML colour table here in this article. You can use any HTML style you wish, as well. Here’s an example:
<table border=1>
<tr>
<th>Name</th>
<th>Country</th>
<th> Age </th>
</tr>
<tr>
<td style="background-color: yellow;">Peter</td>
<td>USA</td>
<td>21</td>
</tr>
<tr style="background-color: lightgreen;">
<td>John</td>
<td>Spain</td>
<td>43</td>
</tr>
</table>Border colours
Have you noticed any border in the above tables? The outline around the cells is called the border of the table. We can use HTML tables styles widely with borders. By default, there is no border. Color can also be applied to the border. For this, the border-color attribute is used. The following example shows how to use the border-color attribute in a table tag.
<table style="border-color: #FF0000">
<tr>
<th>Name</th>
<th>Country</th>
<th> Age </th>
</tr>
<tr>
<td >Peter</td>
<td>USA</td>
<td>21</td>
</tr>
</table>
First, you must use the border property inside the table. The default value for tables is 1-pixel solid black. The tags TD and TH will have the same appearance in this case.
Now to change the border color of the table from black to red, you must use the border-color attribute inside the TABLE tag. For example, we used the HTML color code #FF000(red) to the border-color attribute.
Table Column width
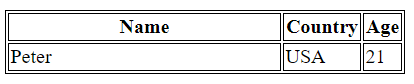
The cell width attribute is used to define the HTML table column width of a particular cell. The width attribute is used in TD tag and value is given in either pixels or percentages. The following is an example of a width attribute.
<table>
<tr>
<th width="70%">Name</th>
<th width="20%">Country</th>
<th> Age </th>
</tr>
<tr>
<td>Peter</td>
<td>USA</td>
<td>21</td>
</tr>
</table>The first table column has a seventy percent width while the second one has twenty percent. The third column doesn’t contain any width attribute.

Note that, width attribute does not work in HTML5. Following is the CSS syntax for changing the width in HTML5.
<td style="width:100px">
Colspan in a HTML table
In an HTML table, you can use the colspan attribute. This attribute will tell the browser how many columns the cell will occupy.
For example, using an HTML table colspan of 2 will make the value “name” fill 2 cells of a table:
<td colspan=2>Name</td>
For example, using a Colspan of 4 will make the value “name” fill 4 cells of the table.
<td colspan=4>Name</td>
Conclusion about HTML table
HTML Tables are one of the most important parts of the HTML family. HTML provides a variety of options to develop better-looking tables. You can modify Rows and Columns always. You can also customize Borders. A variety of colours are there which could be applied on the table borders. The TABLE tag is hence a very useful tag. It is easy to learn how to create a table in HTML and modify it accordingly.