Javascript Beautifiers are a set of tools that we can use to format our Javascript code. The beautifiers can format code written in any programming language. In this article, our focus is on javascript. In this article, we will show the best beautifiers available for Javascript.
A little explanation about code formatting
Formatting your code manually is the work of the past now. There are plenty of code formatting websites, libraries and web scripts available to do the formatting part. In this article, we will learn about a few best ways of formatting code in
javascript. But first we need to
know what is the meaning of code formatting and why do we need it.
There is a proper format for writing a program. Although it is not necessary to write code in a specific format, the code always looks better when it is in a proper format. Observe the following code.
var x=4; var y=2; function add(a,b){
return a+b;}
var result;result = add(x,y);The above code has two variables, one function and another variable where the function is called. But when we look at the code, it is very hard to understand. Debugging an unorganized source code is always a tough task. The code is not in a proper format. Even if the code is understandable to the person who wrote it, it will be difficult for others. If there is another person who had to work further on the above code, he will face difficulties. This is why code formatting is important. The following code is the formatted version of the above code.
var x = 4;
var y = 2;
function add(a, b) {
return a + b;
}
var result;
result = add(x, y);Compare both codes. We have not changed logic or variable names, the output is the same. But we formatted the code in a more readable format. This is called code formatting. But in the modern world, we do not need to format manually, instead, we can use various tools for it. These tools are known as beautifiers and we will discuss some best javascript beautifiers in this article.
Our recommended Javascript beautifiers
Now here’s the list:
5. javasriptbeautifier.com
This is one of the online javascript beautifiers that is really simple to use. It comes with a simple user interface and there is nothing complicated in it. Have a look at the following picture.
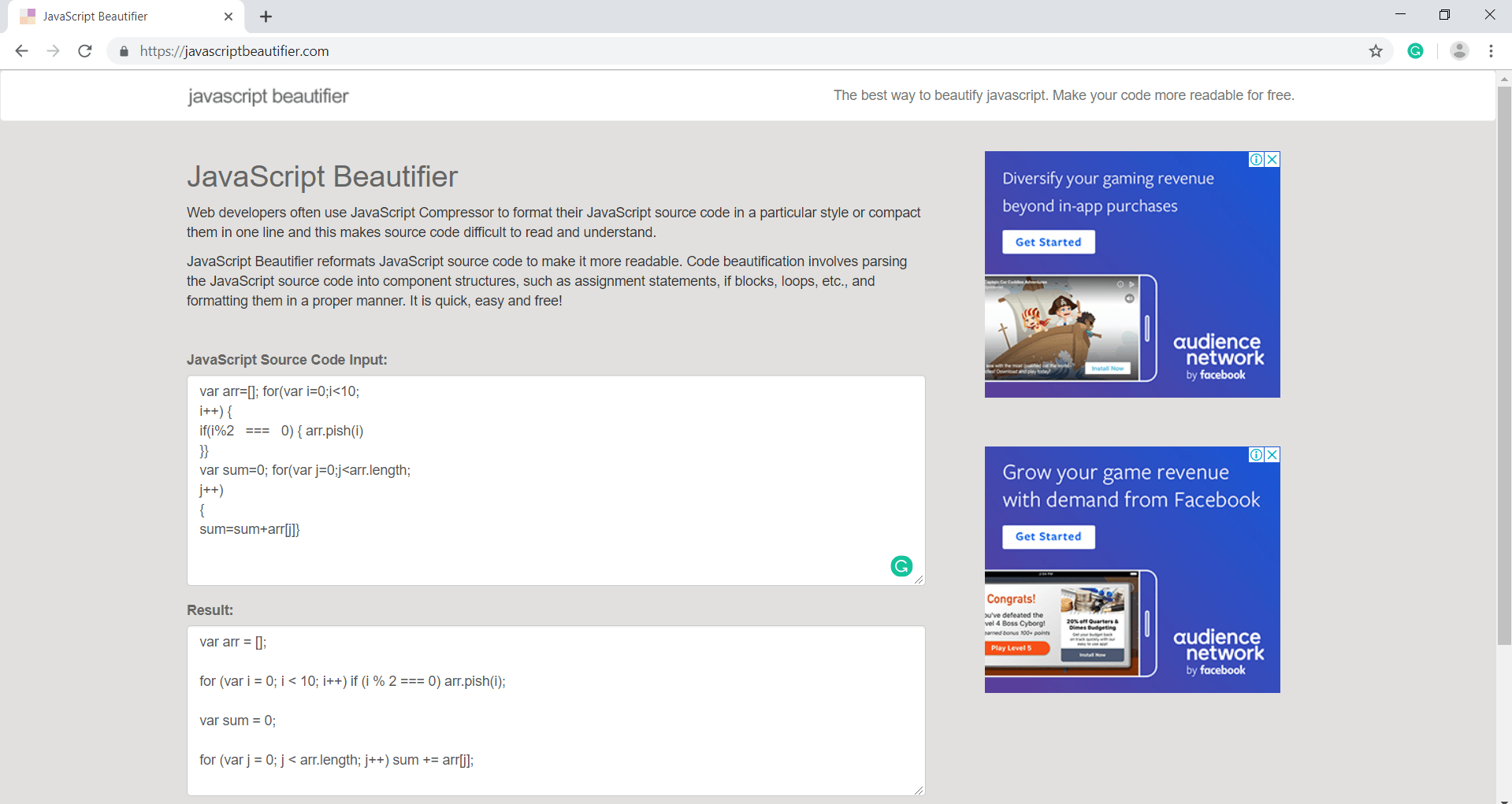
We can see the user interface is very simple. We just have to paste the unformatted code in the text area and press the Beatify button. It also comes with a Reset button to clear the code. Let’s try a complicated unformatted code.
Pros:
1. The user interface is very simple that makes it easy to use and understand.
2. The same website comes with two other websites for javascript and CSS minifiers. The minifiers are used to remove the unwanted code parts in a program.
Cons:
1. This website does not provide beautifiers for HTML and
CSS. Most of the people working on javascript would also be working on
HTML and CSS and to format code in these two languages, they would need other beautifiers.
2. There are too many advertisements on this website.
4. freeformatter.com
The
freeformatter.com is another javascript beautifier. It comes with a better user interface and more options. Have a look at the user interface.
On the left side, we can see the options for other beautifiers such as JSON, HTML, XML, etc. There are also other options such as validators, encoders, decoders, minifiers and beautifiers for other languages.
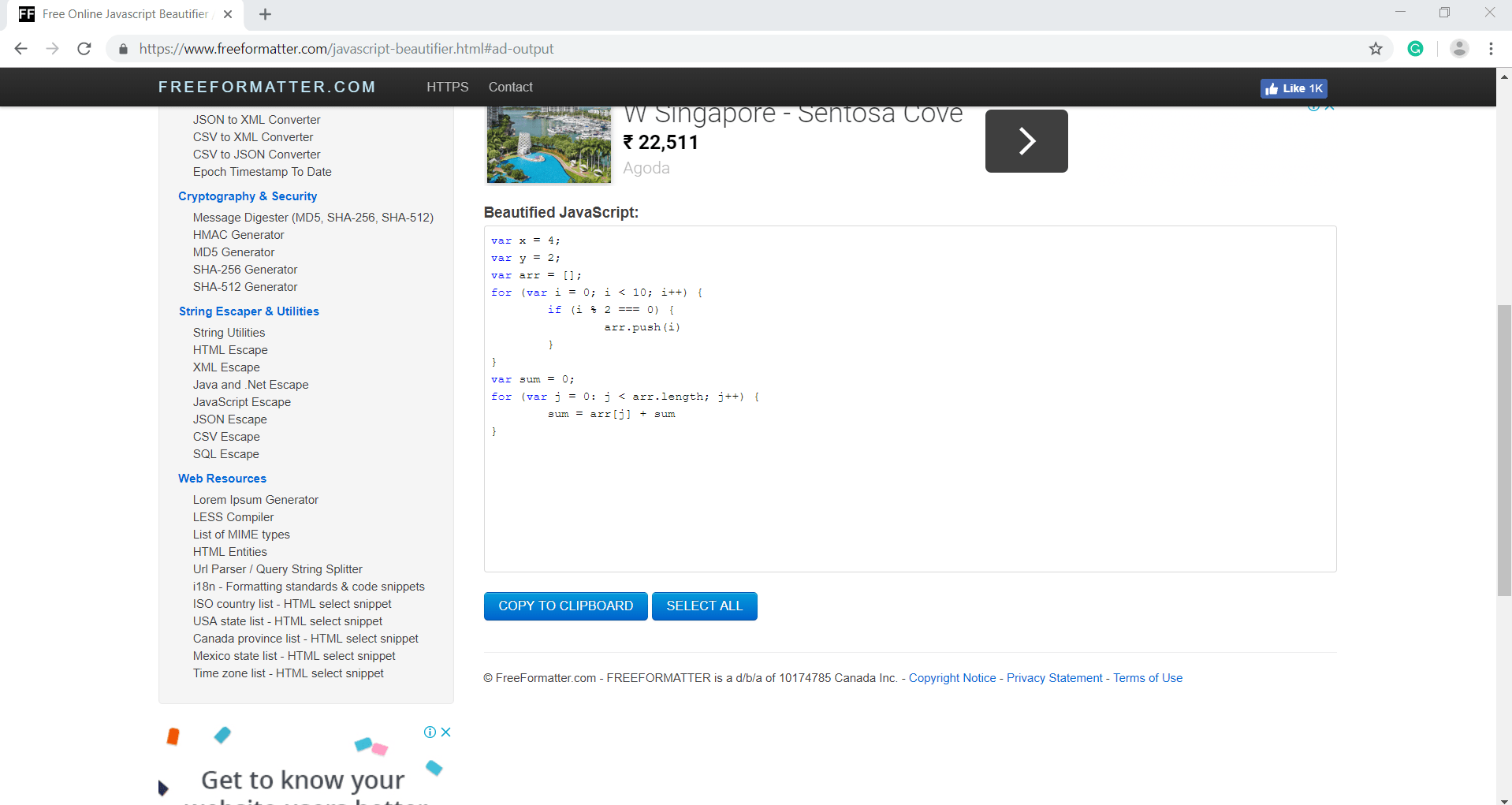
We can directly paste or upload the code and press the Beatify javascript button to beatify the code. It’s very simple.
We also have the options for copy and selecting all.
Pros:
1. The user interface is better.
2. There are a lot many options for formatting, encoding, decoding, beautifying on this website only. We don’t need to open other sites for such options.
3. We can directly
upload a file instead of copy and pasting. This is a convenient way if the code contains way too many lines.
Cons:
1. The website is a bit slow.
2. It also displays a lot of advertisements.
3.codebeautify.org/
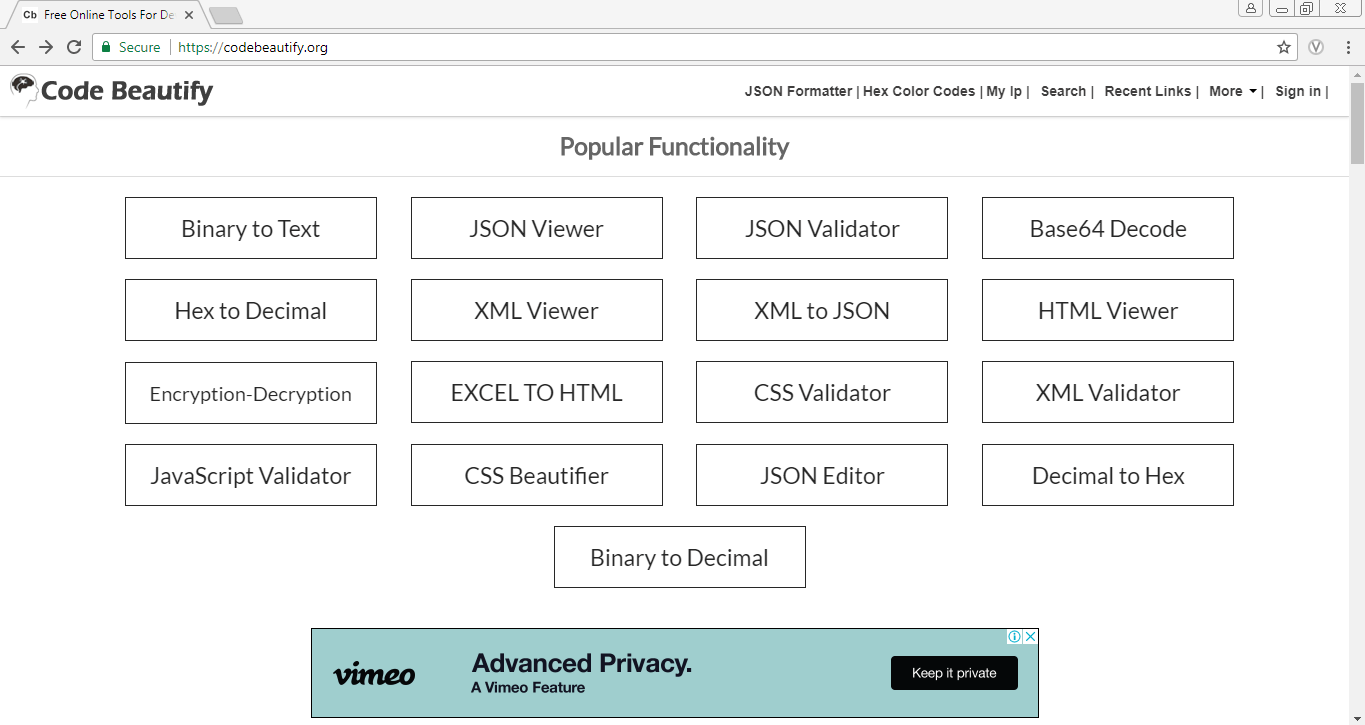
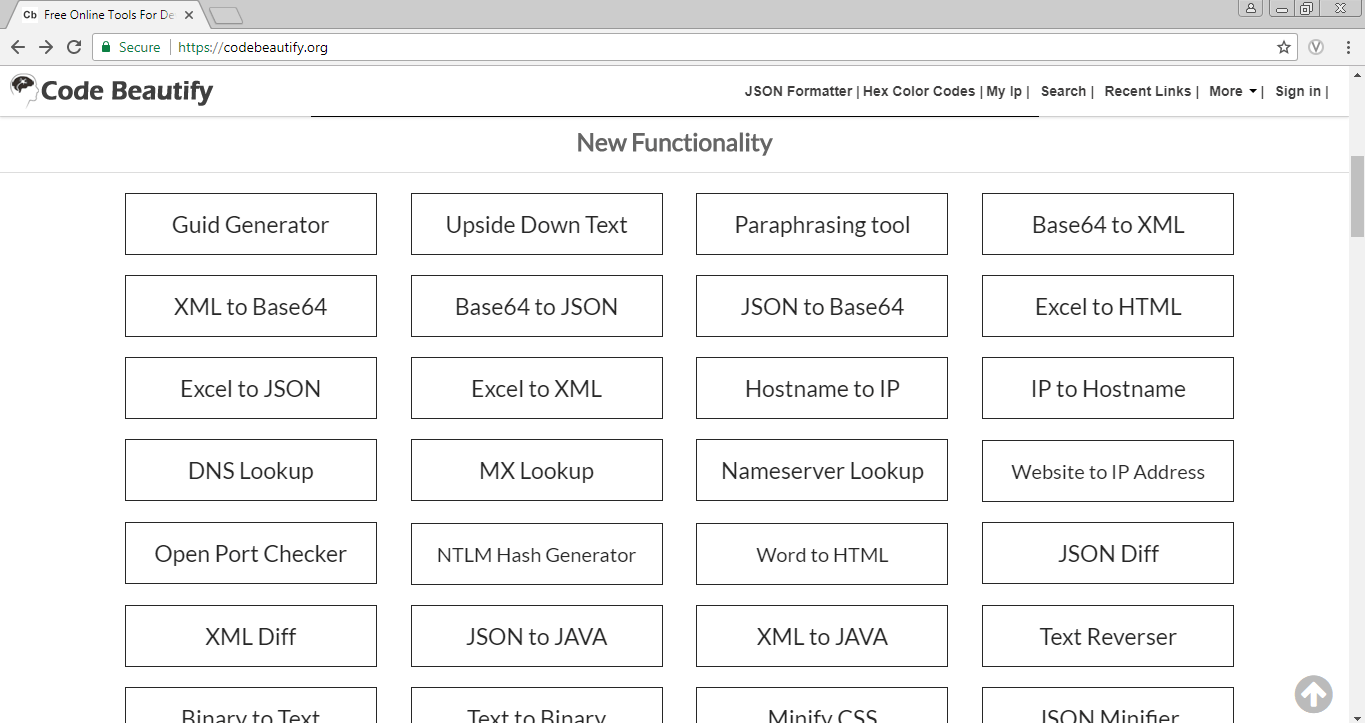
The codebeautify is one of the best beautifier present on the internet. It contains a vast amount of functionalities and tools that we can use according to our requirements. There are tools for javascript, java,
python, C, C++, HTML, CSS, SQL, and many others. It comes with a brilliant, yet a complex user interface.
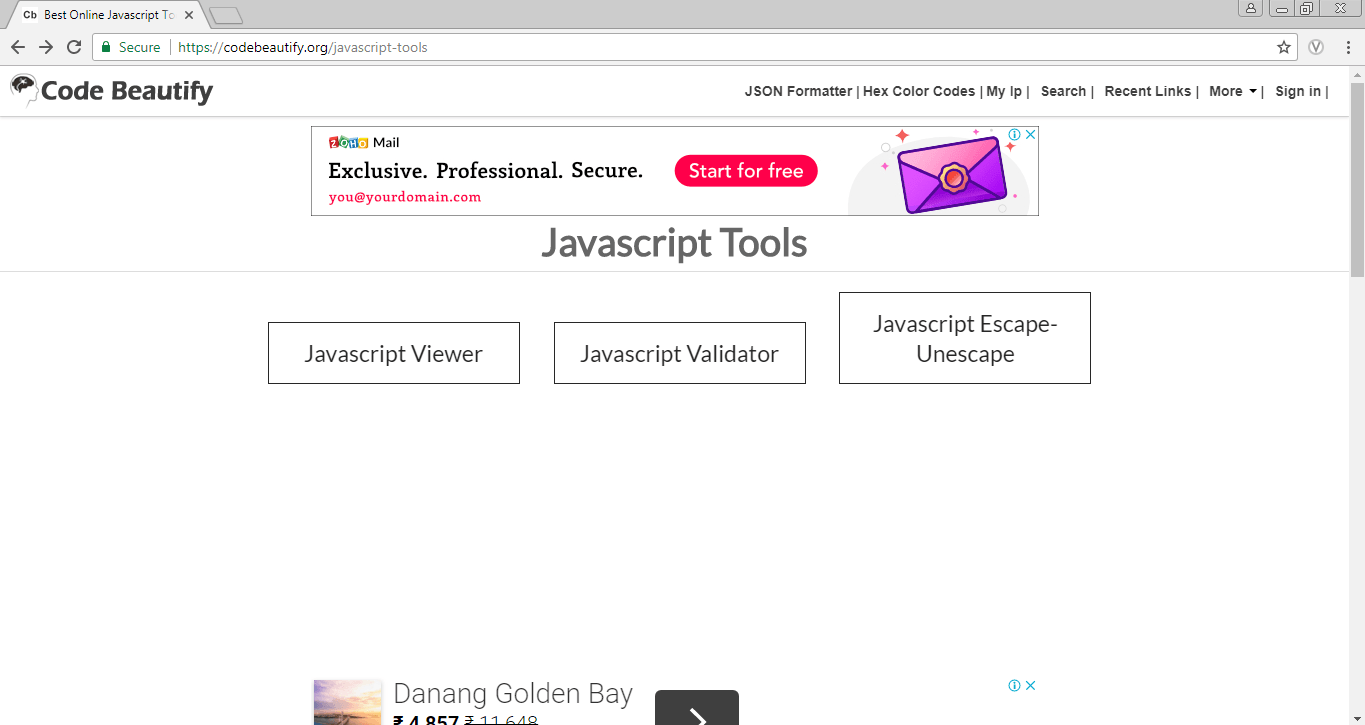
We can see there are many functionalities and tools on the home page of this website. We can use the following link to access tools for javascript.
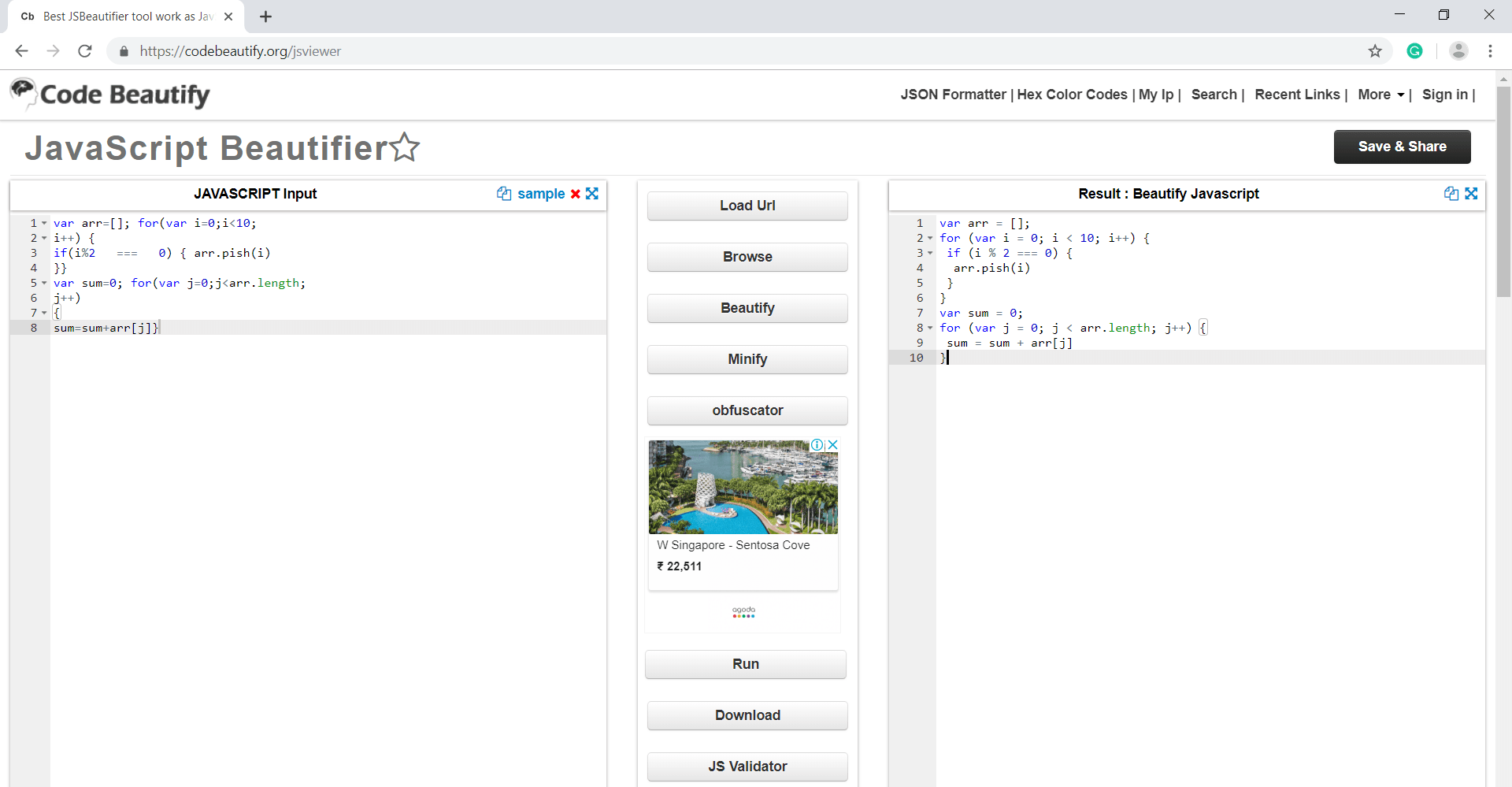
We can use the javascript Viewer tool to beautify our code.
We have to paste the unformatted javascript code and click the beatify button. The formatted code appears on the right side without even loading the page.
Pros:
1. There are a vast amount of functionalities and tools available on this website including beautifiers, minifiers, source code viewers, color codes and many more. We don’t need to go to other websites because almost everything is available here.
2. The webpage doesn’t load when we beautify the code. This saves time.
3. Along the javascript beatify option, the minifier option is also available on the same web page.
4. We can upload the code from our machine as well from any URL.
Cons:
1. Although the user interface is good it is complex. The website displays so many tools on the home
page that could create difficulties in finding the required tools.
2. It displays a lot of advertisements.
2. prettier.io/
If we want a website for javascript beautifying only, then prettier is perfect. The interface is beautifully created which is very easy and understandable. Have a look at the homepage and javascript beautifier.
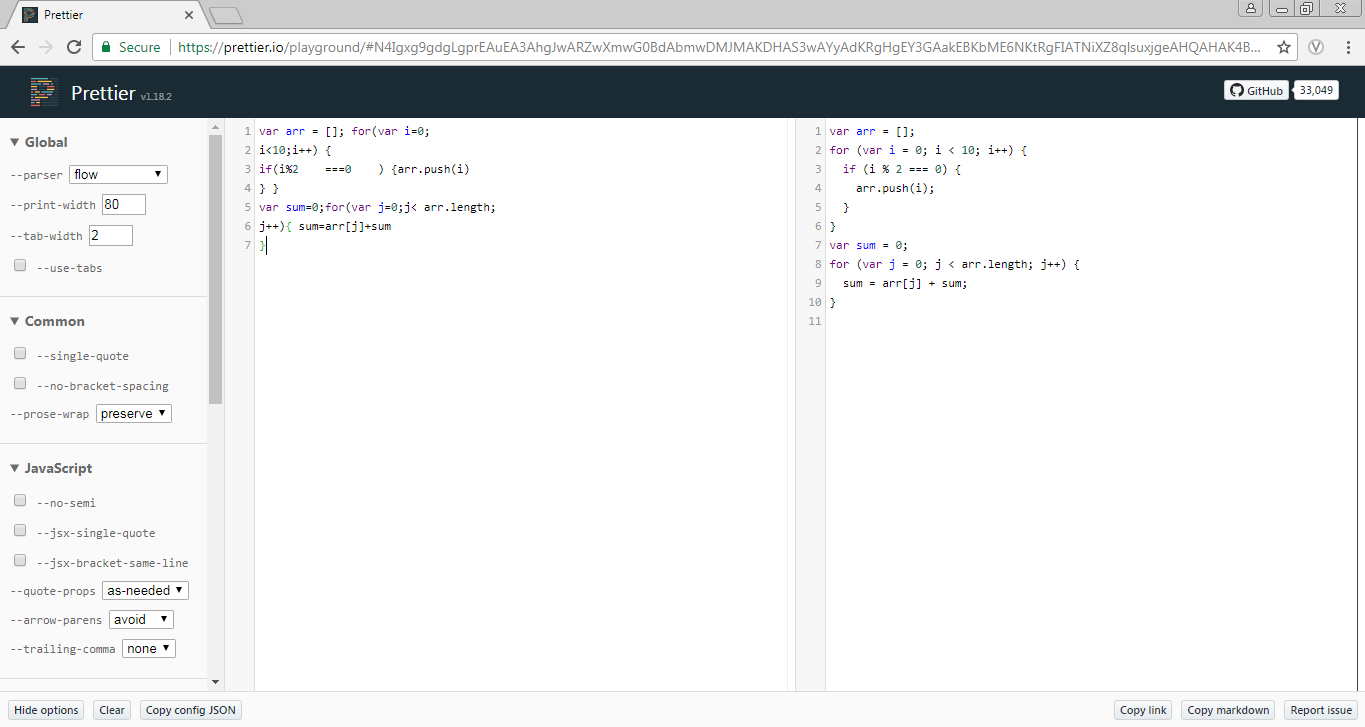
The best functionality of prettier that we liked the most is that we just have to paste the unformatted code and it will be formatted on the right side without any button clicking or page loading. We can also
choose from various options to format the code according to our requirements. We can also use the prettier package on our IDE that is available both on yarn and npm. The following documentation can help in installing the package.
Pros:
1. The website is very well-developed and maintained. It is a fast loading site.
2. It is very simple to beautify code using prettier. We have to just paste the code and the result appears on the right side.
3. We can also install prettier in our IDE using yarn or npm packages.
4. There are no ads on this website.
Cons:
No cons that we could find on this website.
1. beautifier.io
The best
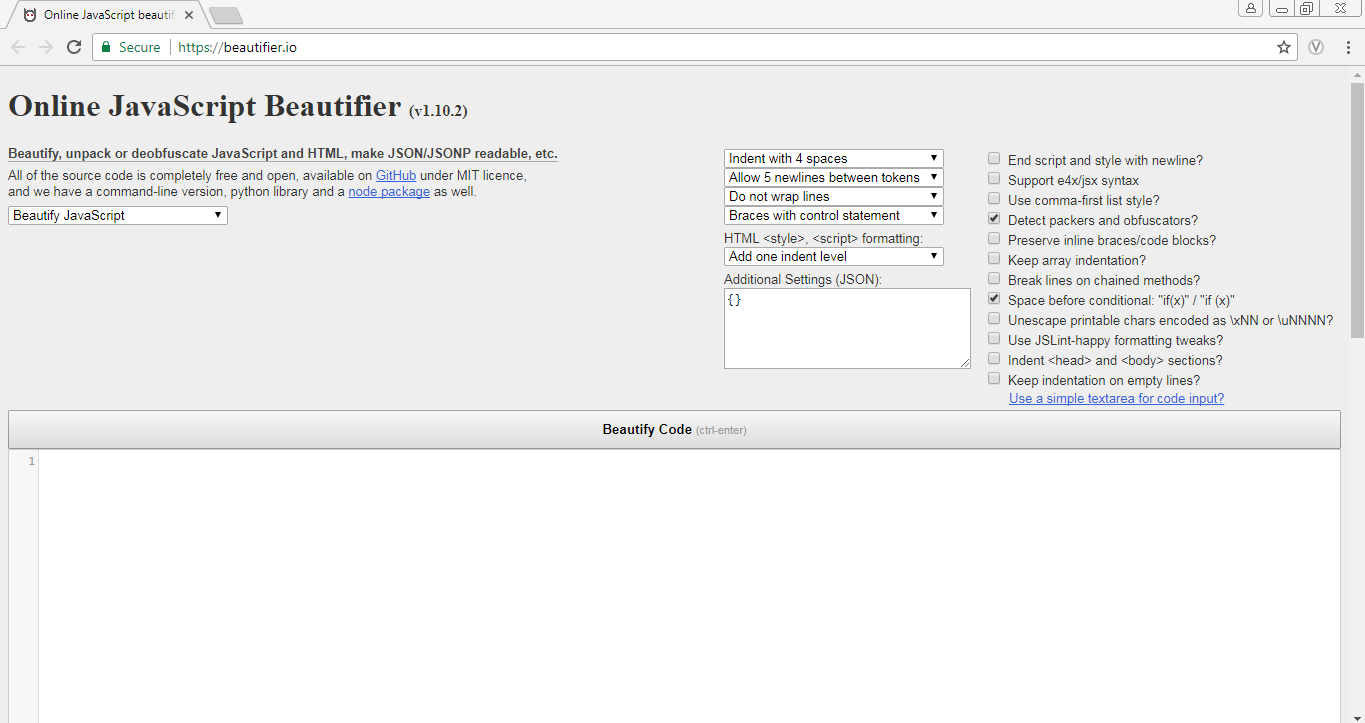
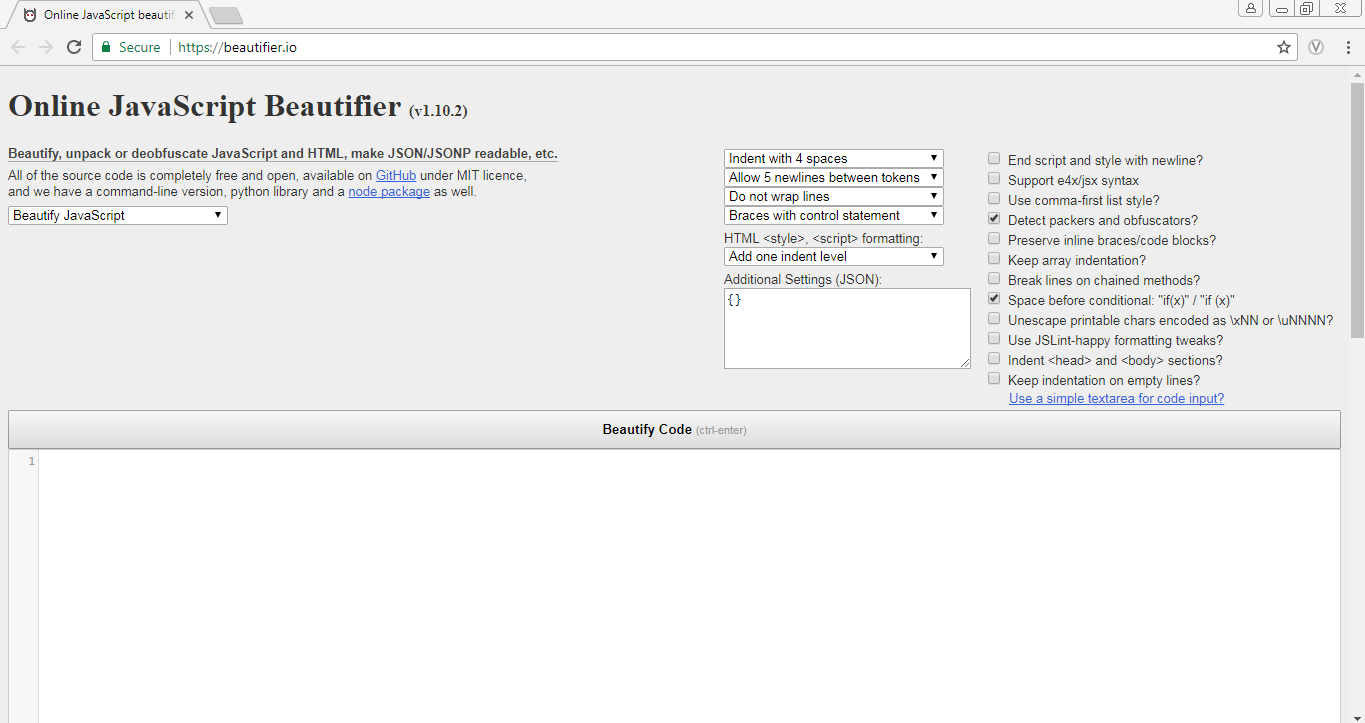
javascript beautifier that we recommend is the beautifier. It is solely created for formatting javascript and the other two core technologies of the World Wide Web(www), i.e. HTML and CSS. It is a very simple, easy to use user interface. Have a look at the user interface of
beautifier.io.
We can see that the user interface is well-developed and very simple also. We have to paste the inside the text area and just press control and enter simultaneously. The code gets beautified in no time. We can also use this
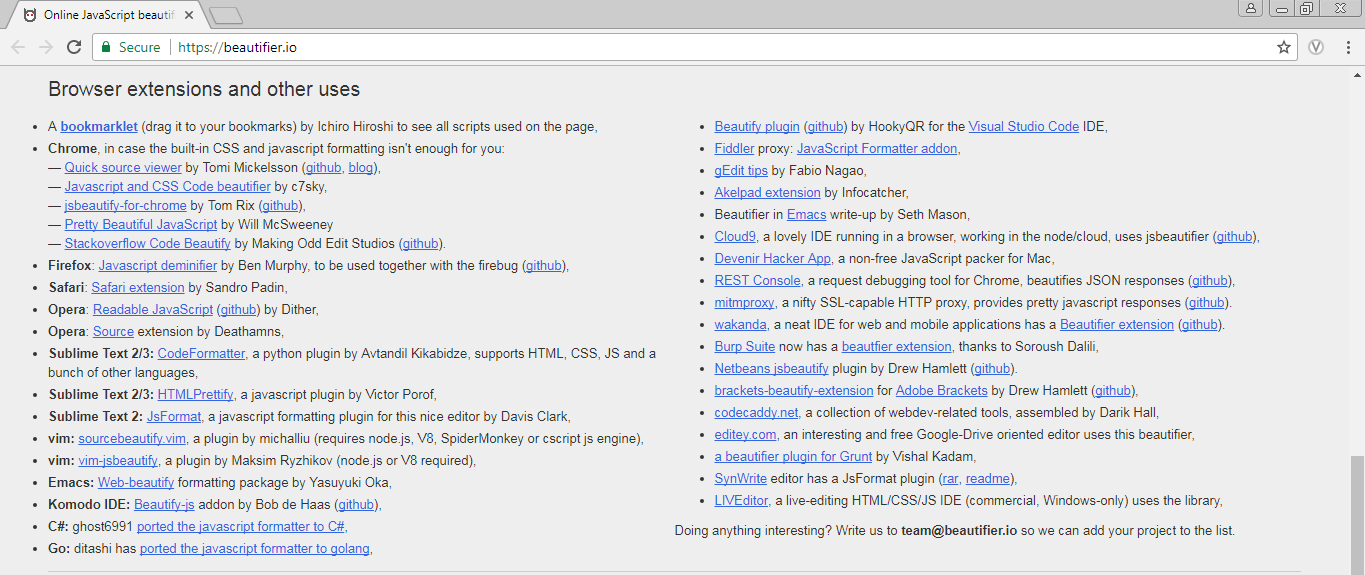
website to beautify HTML and CSS. Moreover, beautifier can also be used is various browsers and IDEs. Have a look at the documentation provided by the browser.
It supports all major browsers and IDEs. The beautifier.io is the most commonly used javascript beautifier.
Pros:
1. We find it as one of the fastest and easy to use javascript beautifier.
2. There are various options for formatting the code on this website.
3. We can use the beautifier in all major browsers and IDEs.
4. There are no advertisements.
5. We can also beautify HTML and CSS, thus making it the ideal beautifier for web development.
Cons:
No cons that we could find on this website.
Conclusion
The modern web has advanced very much in recent times. The codes are becoming more complicated and complex. While coding, we should focus more on the logic instead of formatting because there are various beautifiers available that could help us in various ways. We discussed five of the best javascript beautifiers in this article. Each of these beautifiers is excellent in their own way.