In this article, we will explain what is HTML, and give basic examples of how it works. HTML is the standard language of the internet web pages. It’s possible to assure that over 99,9% of the sites hosted on the internet uses HTML.
Topic in this article
- What is HTML and how it works?
- How to learn to code in HTML
- Basic HTML tags
- CSS: Cascading style sheet
- History of HTML
- Conclusion
What is HTML and how it works?
Hypertext Markup Language (or HTML) is used to describe the visual appearance of the document to be displayed on the browser. To explain, it’s important to show basically how it works. Different tags are used to describe the visual appearance of a web page. We can use a variety of HTML tags to define a web page’s structure. Basically, HTML defines the structure of a web page. The HTML file is saved with the .html format and a web browser is used to see the HTML file working as a web page.
We can use technologies like CSS and scripting languages like Javascript with HTML. HTML only defines the basic structure of a web page, we use CSS with it to make it look better and attractive. Javascript also plays an important part along with CSS. We use Javascript for user interaction with HTML documents. But it is HTML, which plays the most important part, that is, defining the basic structure.
How to learn to code in HTML?
Coding in HTML is very easy. HTML is only a markup language. I would say it much easier to learn HTML compared with other languages like Javascript, Java, Python, etc. HTML is nothing but only tags. We use tags in HTML. A tag in HTML is created by writing the tag name between less-than sign, (<) and greater-than sign, (>). To close a tag, again the tag name is written between less-than sign, (<) and greater-than sign, (>), but there is one difference. We use a slash (/), before the name of the tag while closing. Following is an example of a basic HTML tag.
<html> </html>
In the first line, an HTML tag is created and in the second line, it is closed. Observe the difference. Slash (/) is used in the second line to close it.
We can also insert HTML tags inside existing tags. The following code shows an example of nested HTML tags.
<html> <body> </body> </html>
Observe the above code. I created an HTML tag and after that, I also created a body tag. In the next line, I closed the body tag before I closed the HTML tag. This is very important. A child tag is always closed before the parent tag. In the above code, body tag is the child while the HTML tag is the parent.
There also a few tags without a closing tag. For example, the img tag. We use the img tag to insert an image in an HTML document. Following is an example of the img tag.
<img src="" >
Basic HTML tags
There are a great many tags in HTML. Since I can’t explain each and every tag that exists in HTML, I will explain the basic tags which are the foundation of learning HTML. Whoever wants to know what is HTML needs to know the basic HTML tags.
HTML tag:
The most basic tag is the HTML tag. Earlier, I explained how to use the HTML tag. The HTML tag tells the browser that we are creating an HTML document. It is the root of an HTML document. It contains all other HTML tags. The following is a representation of HTML documents containing two other tags.
<html> <head> .. </head> <body> .. </body> </html>
Head tag:
Another important tag is the head tag. Generally, we use the head tag immediately after where the HTML tag is written. The head tag can contain a title, scripts, styles and more. We can put the following elements inside the head tag.
- <title>
- <script>
- <style>
- <link>
In the following example, I used a head tag and inserted title, and style tags in it.
<html>
<head>
<title> This is the title of the page </title>
<style>
body{
background-color: red
}
</style>
</head>
<body>
</body>
</html>In the below picture, look at the top left corner. This is the title I specified inside the head tag. Also, I changed the background color to red by using a style tag inside the head.

Body tag:
The body tag defines the body of a document. It’s the main tag of the HTML web page. We add all the content for the web page inside a body tag. It can contain anything like paragraphs, images, headings, forms, tables, and many more. The following code shows a body tag with two paragraphs and three different headings. So when we talk about what is HTML, the body tag is the main element of a web page.
<html> <body> <p> this is the first paragraph </p> <p> this is the second paragraph </p> <h1> This is a big heading </h1> <h4> this is a small heading </h4> </body> </html>
Img tag:
The img tag is used to insert images inside a body of an HTML document. Images are always important and useful in a web page. So we can use img tag. It has an src attribute in which we have to add the path or URL of the image. We can also set the width and height of the image by using width and height attributes. The following codes has an img tag inside the body tag.
<html> <body> <img src="https://specials-images.forbesimg.com/imageserve/5d2388f14c687b00085c0f91/416x416.jpg?background=000000&cropX1=0 &cropX2=1559&cropY1=130&cropY2=1690" width="400px" height="400px" alt="ronaldo"> </body> </html>
In the above code, I used a link of an image containing, Portuguese footballer Cristiano Ronaldo. I added the link in the src attribute. I also used width and height attributes to set the parameters to four hundred pixels each. img tag also has alt attribute which specifies that what should appear on the screen if the image is not loaded for some reason.

Note: There is no closing tag for img in HTML.
CSS: Cascading style sheets
We create a structure of a web page using HTML. But a normal HTML document looks dull and unattractive. Everything is in black and white colors. So how to make web pages attractive? The answer is CSS. CSS is used to create attractive and better-looking web pages. It provides a variety of options. We can change the color of anything using CSS. We can also change font-size, positions, borders, and many more using CSS. CSS has many properties that we can use. There are three ways in which we can change the CSS of a web page, external style sheets, internal style sheets, and inline styles. The most convenient and faster way of changing CSS in HTML is by using inline styles. The following codes show how to use the inline style in the HTML document.
<html> <body> <p style="font-size: 40px"> this is the first paragraph </p> <p style="color: red"> this is the second paragraph </p> <h1 style="text-align: center"> This is a big heading </h1> <h4 style="background-color: blue"> this is a small heading </h4> </body> </html> </body> </html>
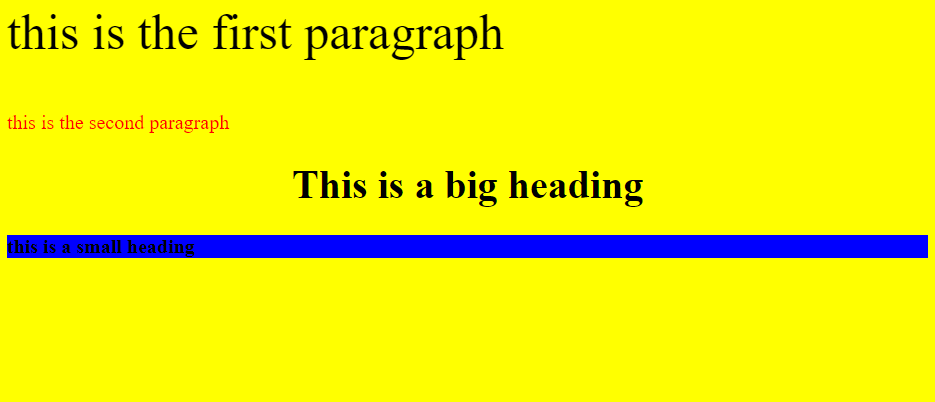
In the above example, I used various styling properties. In the first paragraph, I used the font-size property to change the size of the font to forty pixels. I used the color property to change the color of the second paragraph to red. Then in the first heading, I used the text-align property to align the heading in the center of the page. In the last heading, I used the background-color property to change the background color of the heading to blue. These are a few properties that could be used to create an attractive web page.

I made a little change in the above code. I added a style tag inside the head tag to change the background color of the whole page to yellow. This method is known as internal style sheets.
<html>
<head>
<style>
body {
background-color: yellow
}
</style>
</head>
<body>
<p style="font-size: 40px"> this is the first paragraph </p>
<p style="color: red"> this is the second paragraph </p>
<h1 style="text-align: center"> This is a big heading </h1>
<h4 style="background-color: blue"> this is a small heading </h4> </body> </html>
</body>
</html>
External style sheets are not much different. We use an external file with a .css extension to make CSS changes. Click here to learn more about external style sheets.
History of HTML
HTML was first mentioned on the internet by Tim Berners-Lee in 1991. HTML was popularised by the mosaic browser which was developed by NCSA. It comprised of eighteen elements. CERN developed the first website. It was put online on 6th august 1991. In 1995, HTML 2.0 was developed which was the base for the future. HTML 3.2 came out in 1997. But it was not that promising. As technology advanced, work on HTML also progressed. It was HTML 4.0 that came out in late 1997 which extended the mechanisms for style sheets, scripting, frames, embedding objects, etc. It was a well-produced version of HTML. HTML 4.01 was an improvement. It was the major version for many years until HTML5 came out in 2014. HTML5 came out with a few new rules and options.
Conclusion
Whenever you ask what is HTML, it’s important to explain what are the HTML tags, and a basic note about the additional tags. There are many tags like images, links, tables, buttons… If you want to become a web developer, the first thing you need to know is HTML. It is not difficult to learn and understand HTML. It is all about tags. You only need to understand how HTML tags work and how to use them properly. It is very easy. HTML forms the basic structure of a web page. Along with CSS and Javascript, HTML is a core technology of the world wide web(www).